transform可以讓html元素(包含內容)被位移、旋轉、縮放和傾斜。
分為2D和3D,今天先來介紹2D吧~
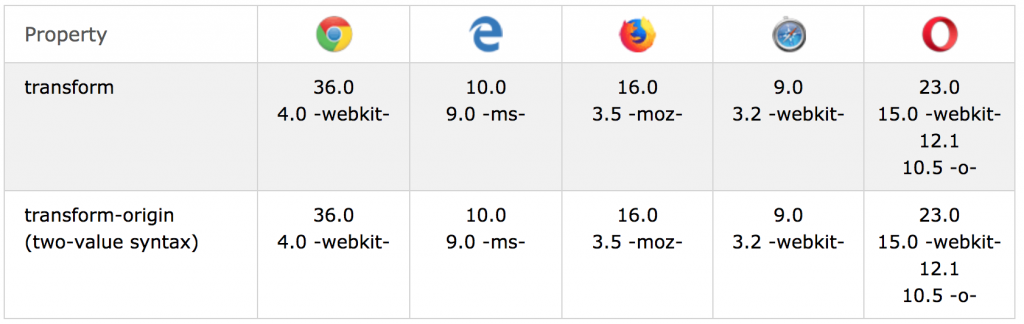
瀏覽器支援情形
圖片來源:https://www.w3schools.com/css/css3_2dtransforms.asp
transform-origin:50px 20px; /* 尺寸值 */
/* 或者是 */
transform-origin:left; /* 方位關鍵字 */
[補充]:元素預設座標系統預設位置為左上角(0,0),主要用來排版;transform的預設值為(50%,50%),主要用來做動畫效果,大家不要搞混喔~
transform 屬性可能被指定為關鍵字值none或一或多個transform-function值,預設值為none。
transform:none; /* none */
/* 或者是 */
transform:translateX(2px); /* transform-function */
以下為transform-function介紹:
| 函數 | 說明 |
|---|---|
| translate(mx,my) | 位移,元素以參考點為中心,X軸位移mx距離,Y軸位移my距離,如果只寫一個參數,省略的第 2個參數會視為0,也就是只有X軸的mx距離 |
| translateX(m) | 元素以參考點為中心,X軸位移m距離 |
| translateY(m) | 元素以參考點為中心,Y軸位移m距離 |
| scale(sx,sy) | 縮放,元素以參考點為中心,X軸縮放s倍,Y軸縮放s倍,如果只寫一個參數,就是X、Y軸以同樣倍率縮放 |
| scaleX(s) | 元素以參考點為中心,X軸縮放s倍 |
| scaleY(s) | 元素以參考點為中心,Y軸縮放s倍 |
| rotate(θ) | 從參考點為中心軸旋轉θ度,正值=順時針旋轉,負值=逆時針旋轉 |
| skew(θx,θy) | 元素以參考點為中心,X軸傾斜θx度,Y軸傾斜θy度,如只寫一個,就只有X軸的傾斜。 |
| skewX(θ) | 元素以參考點為中心,X軸的傾斜θ度 |
| skewY(θ) | 元素以參考點為中心,Y軸的傾斜θ度 |
| matrix(n,n,n,n,n,n) | 元素以參考點為中心,依變形矩陣的6個參數值產生2D變形,matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY()),可參考https://www.jianshu.com/p/52e0018e6ce2 |
(以下紅色點為參考點)
translateX() 、 translateY()
.box{
transform:translate(20px,30px);
/*其他CSS屬性省略*/
}

scaleX()、scaleY()
.box{
transform:scale(1,2);
transform-origin:top left;
/*其他CSS屬性省略*/
}

.box{
transform:rotate(30deg);
transform-origin:top left;
/*其他CSS屬性省略*/
}

skewX()、skewY()
.box{
transform:skew(30deg,10deg);
transform-origin:top left;
/*其他CSS屬性省略*/
}

.box{
transform:translate(120px) rotate(80deg) scale(0.5);
}
~不專業學習筆記,如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1] https://www.w3schools.com/css/css3_2dtransforms.asp
[2] https://eyesofkids.gitbooks.io/css3/content/contents/transform2d.html
[3] http://boohover.pixnet.net/blog/post/35341387-%E6%97%8B%E8%BD%89%E3%80%81%E5%82%BE%E6%96%9C%E3%80%81%E7%B8%AE%E6%94%BE%E7%9A%84%E8%AE%8A%E5%BD%A2%E6%95%88%E6%9E%9C-transform-%28css-prope
